javascript set class hidden
Returns the number of elements in a Set. It also takes the same three parameters as jQuerys hide and show methods.

8 Advanced Pardot Form Techniques
If you want to grab all hidden objects you just need to do hidden.

. New Set Creates a new Set. Values Returns an Iterator with all the values in a Set. This is quite different from using the CSS property display to control the visibility of an element.
However if you set display. The HTMLElement property hidden is a boolean value which is true if the element is hidden. Clear Removes all elements from a Set.
Keys Same as values entries Returns an Iterator with the valuevalue pairs from a Set. In this approach getElementsByClassName selector is used to select elements of specific class. ForEach Invokes a callback for each element.
The hidden property applies to all presentation modes and should not be used to hide content that is. Has Returns true if a value exists in the Set. It also takes a 4th parameter display which helps to toggle the hideshow effect.
Delete Removes an element from a Set. Has Returns true if a value exists. When an element is hidden with displaynone like in the example above the element will not take up any space.
During runtime V8 creates hidden classes that get attached to each and every object to track its. It helps to make hidden elements visible and visible elements hidden. This hidden element will take up space.
Delete Removes an element from a Set. Otherwise the value is false. The Set has method checks if a value is in a Set object using an approach that is on average quicker than testing most of the elements that have previously been added to the Set object.
Values Returns an iterator with all the values in a Set. To hide an element set the visibility property to hidden. Add Adds a new element to the Set.
Adds a new element to the Set. In particular it is on average faster than the Arrayprototypeincludes method when an Array object has a length equal to a Set objects size. None it hides the entire element from the DOM while visibilityhidden hides the contents of the element but the element stays in its original position and size.
Use the visibility property in JavaScript to hide an element. To find out if an element is hidden with visibilityhidden see the example below. ForEach Invokes a callback for each element in the Set.
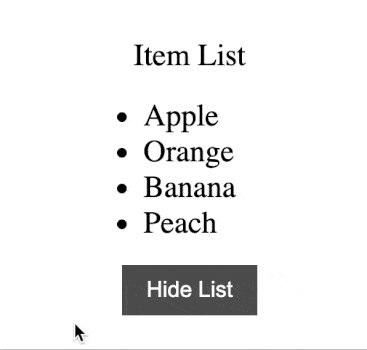
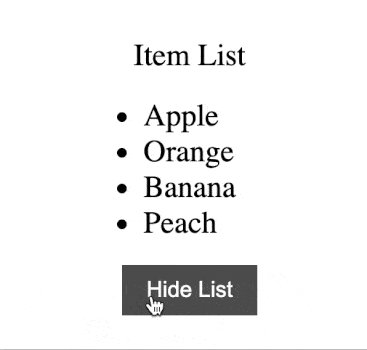
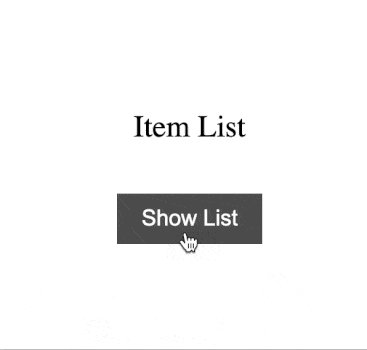
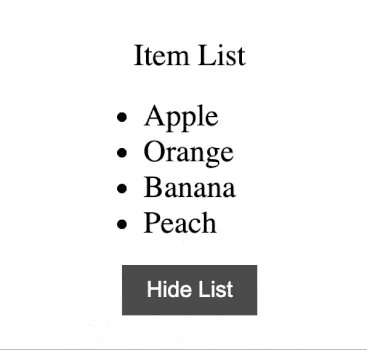
The jQuery toggle is a special method that allows us to toggle between hide and show method.

Jquery Plugins For Designers And Developers Jquery Graphic Design Junction Css Jquery Plugins

Hide An Element By Class Using Javascript Bobbyhadz

Hide An Element By Class Using Javascript Bobbyhadz

How To Show Or Hide An Element On Website Using Javascript

Amazon Com Focus The Hidden Driver Of Excellence Ebook Daniel Goleman Kindle Store Books You Should Read Business Books Pdf Books

Javascript Hide Div Element When Screen Size Is Smaller Than A Specific Size Stack Overflow

How To Style Your Caret In Css

Safely Hide Adsense Ads By Using Display None Google Adsense Approval Adsense Google Adsense Money

How To Show Hide Element By Class In Javascript Contact Mentor

Javascript Change Background Color With Example For Beginner Change Background Colorful Backgrounds Javascript

Html Hiding Elements In Responsive Layout Stack Overflow

Rebuilding Allbirds Com With Tailwind Css

Hide Or Show Html Elements Using Visibility Property In Javascript Geeksforgeeks

Svg Light Progress Bar Css Preprocessor Html5 Templates Colorful Backgrounds


